| Table of Contents |
|---|
Steps to insert the macro
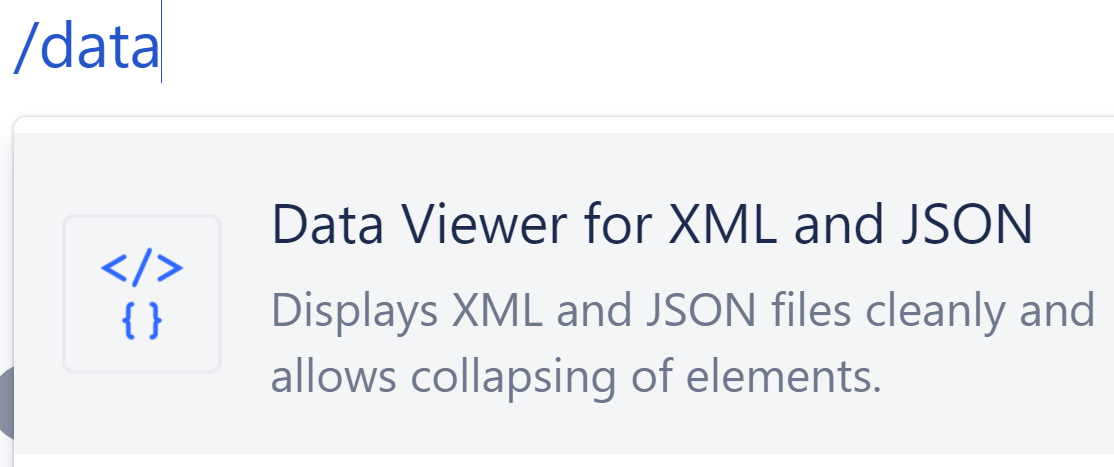
Edit a page and start typing “/data” and select Data Viewer for XML and JSON
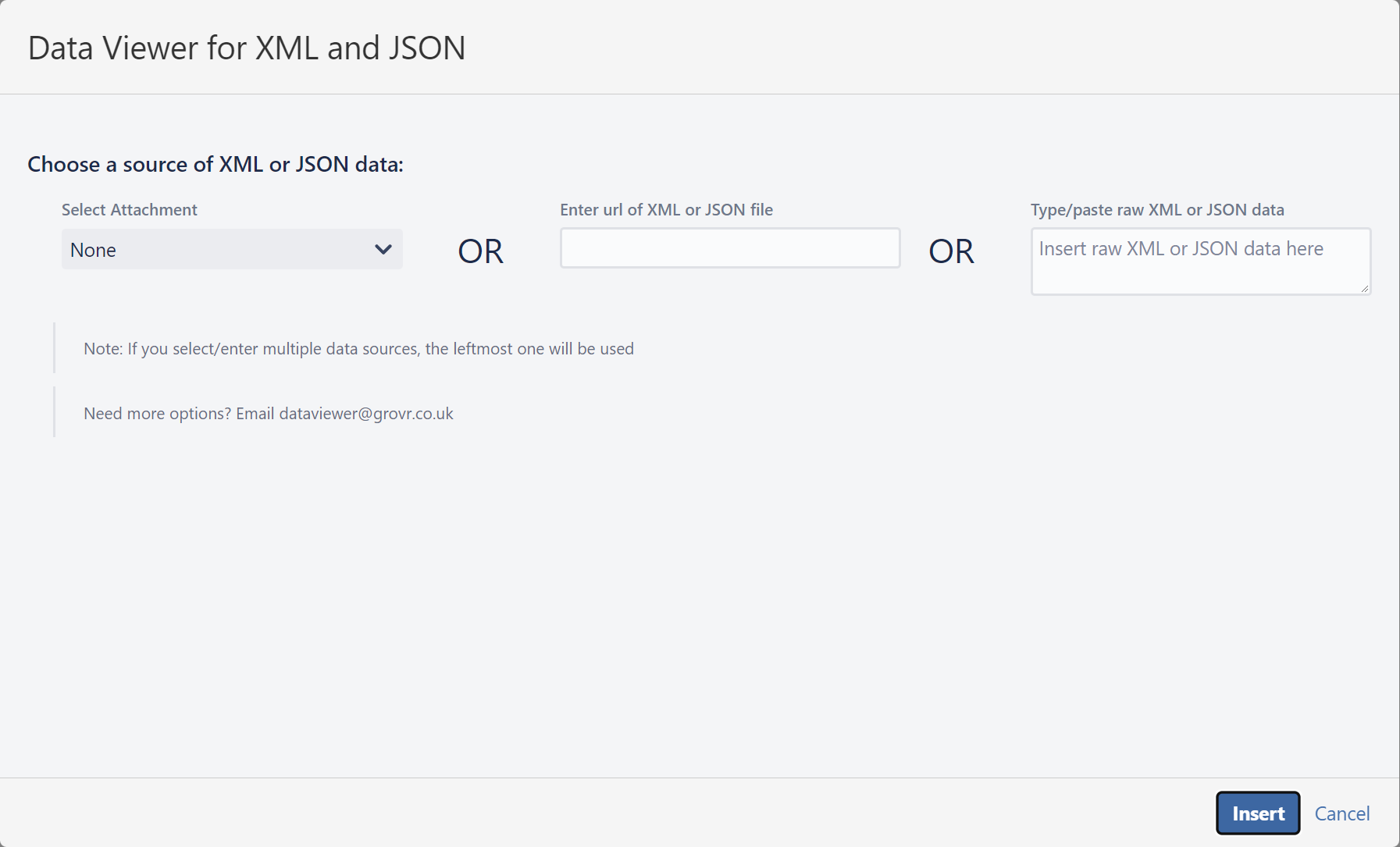
You will then be taken to the data selection screen
Select/insert your XML or JSON data by doing one of the following
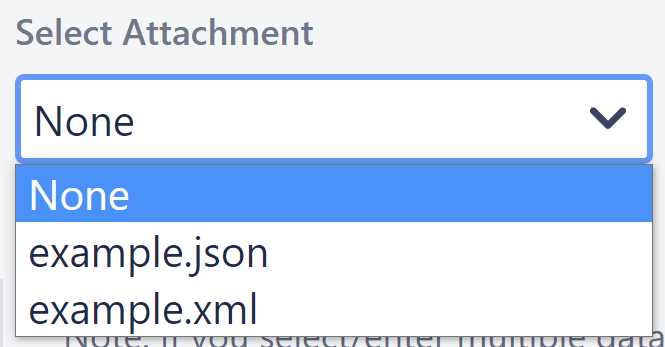
Select an attachment from the dropdown on the left hand side
Enter a publicly accessible URL which points to either an XML or a JSON file in the middle text box
Type or copy and paste raw JSON/XML data into the text box on the right
Press the “Insert” button and Publish the page
You should see something resembling the following:
For XML
For JSON
Steps to interact with the macro
XML
For XML, click on any of the elements to collapse that element. The contents of that element will be collapsed onto one line and replaced with an ellipsis (…)
...
JSON
For JSON, click on any of the elements to collapse that element. The contents of that element will be collapsed onto one line and replaced with an ellipsis (…)
...
Interactable Examples
Here are examples where you can see exactly how the macro works:
XML
For the raw XML “<?xml version="1.0"?><colors><color name="red"><r>255</r><g>0</g><b>0</b></color><color name="green"><r>0</r><g>255</g><b>0</b></color><color name="blue"><r>0</r><g>0</g><b>255</b></color></colors>”
| Grovr data viewer | ||||||
|---|---|---|---|---|---|---|
|
JSON
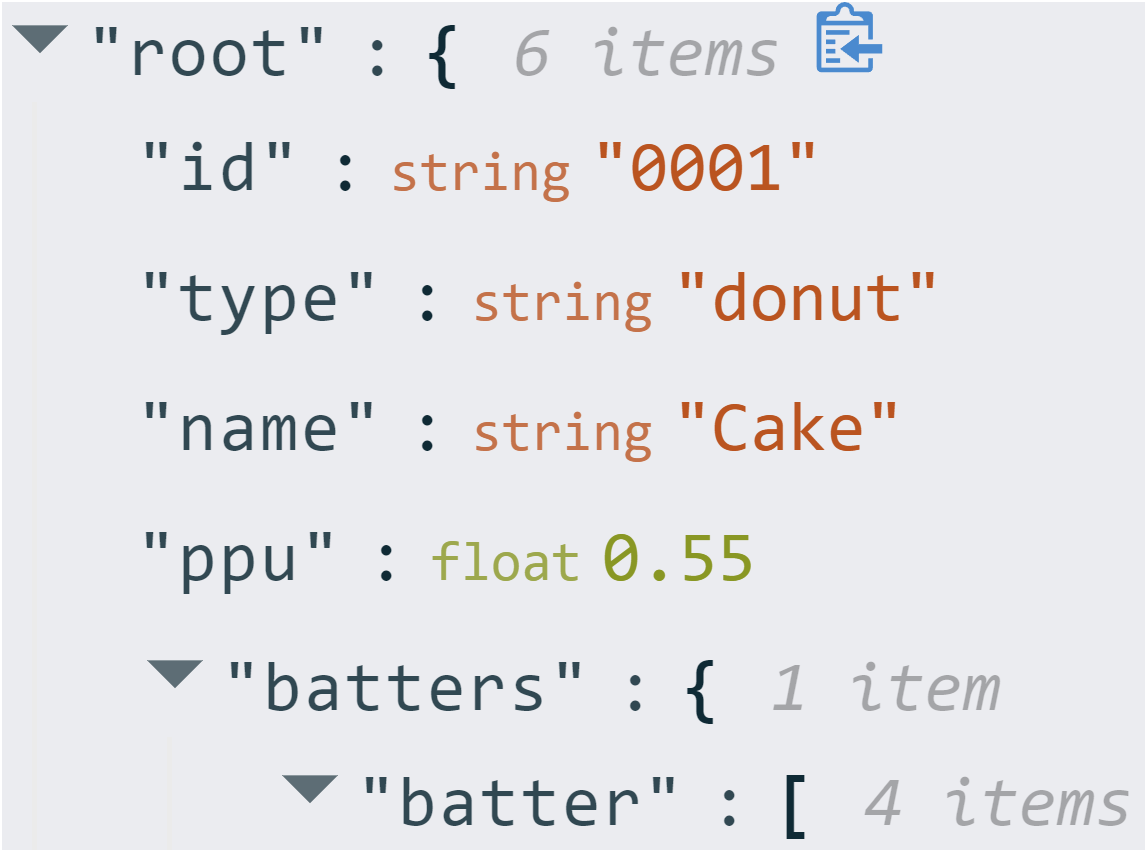
For the raw JSON “{"id": "0001","type": "donut","name": "Cake","ppu": 0.55,"batters":{"batter":[{ "id": "1001", "type": "Regular" },{ "id": "1002", "type": "Chocolate" },{ "id": "1003", "type": "Blueberry" },{ "id": "1004", "type": "Devil's Food" }]},"topping":[{ "id": "5001", "type": "None" },{ "id": "5002", "type": "Glazed" },{ "id": "5005", "type": "Sugar" },{ "id": "5007", "type": "Powdered Sugar" },{ "id": "5006", "type": "Chocolate with Sprinkles" },{ "id": "5003", "type": "Chocolate" },{ "id": "5004", "type": "Maple" }]}”
| Grovr data viewer | ||||||
|---|---|---|---|---|---|---|
|